この記事は、WordPressで起こるカスタムCSSが使えなくなる問題をまとめた記事です。以前に、固定ページのカスタムCSSを保存するとCSSが反映されず、さらに保存したはずのCSSが消えてしまうという現象が起こりました。この問題は、WAFを一時的にオフにしてからカスタムCSSを保存することで解決できたので、色々とまとめていきたいと思います。

この記事は、以下のような方におすすめです!
- カスタムCSSが適用されずに困っている方
- どのようにして解決に至ったか気になる方
私のブログ環境
私がこの問題を経験したときのブログの環境は、以下の通りになっております。
- WordPressバージョン:6.6.2
- テーマ:Cocoon
- サーバー:さくらのレンタルサーバー
カスタムCSSが適用されない問題が発生
WordPressの「カスタムCSS」機能を使って、トップページのデザインを調整しようとしたところ、CSSを保存しても変更が反映されない問題が発生しました。
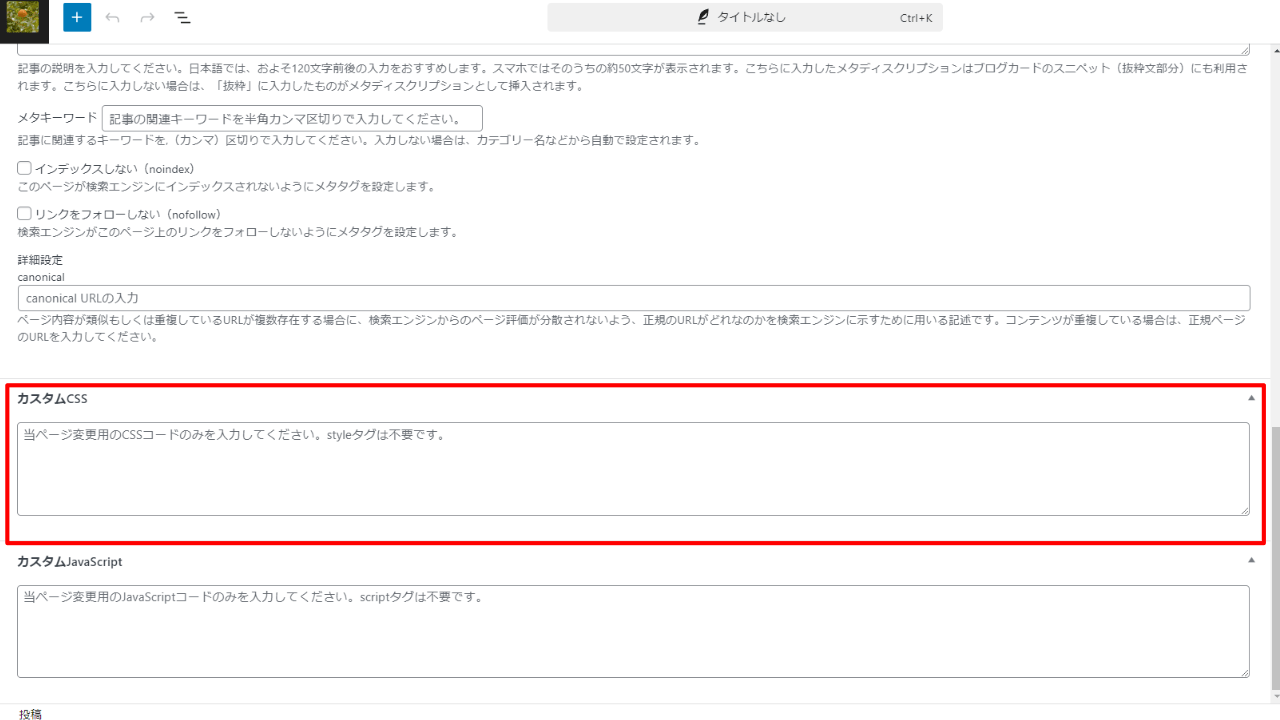
カスタムCSSとは、固定ページや投稿ページなどにあるページごとに、CSSを適用することができる機能のことです。
そんなページごとにサイトのデザインを変えたいときに便利な機能ですが、私の環境で固定ページにあるカスタムCSSを保存すると、以下の現象が起こりました。
- CSSが反映されない
- トップページを確認しても、保存したはずのCSSが適用されず、変更前のデザインのままだった
- 保存したCSSが消える
- カスタムCSSの保存後に、編集画面をもう一度読みこむと(F5リロード)、保存したはずのCSSが消えている
この現象から、どこが原因でカスタムCSSが適用されないのか特定していきました。
WAFをオフにしたら解決した
この問題は、一時的にWAF(Web Application Firewall)をオフにしてから、カスタムCSSを保存したところCSSが適用されました。
私の経験上、WAFはセキュリティのために有効にしておくべき機能ですが、設定変更による動作によってはブロックされてエラーが出てしまうパターンがありました。
そして色々試行錯誤の末、最終的に以下の手順で解決に至りました。
- WAFを一時的にオフにする
- 固定ページ(編集画面)を更新(F5)する
- カスタムCSSを記述する
- カスタムCSSを保存する
- 変更したページのデザインを確認する
ポイントは、カスタムCSSを保存する前にWAFをオフにする点です。
この問題は、WAFがオンの状態でカスタムCSSを保存してしまうと、CSSが保存されません。このため、WAFをオフにしてからカスタムCSSを保存するようにしましょう。
解決するために行ったこと
WAFが問題なことに気付くまで、いくつか他の解決策を試していましたので、参考までに紹介しておきます。
- WAFを一時的にオフにしてみる(1回目)
- すでにこの段階で、WAFが原因ではないかと考えていました。しかし、カスタムCSSを保存した段階ではCSSがしっかりと記述されているので、カスタムCSSが保存されないということに気が付きませんでした。このため、カスタムCSSが目視ではしっかりと記述されているが、実際には保存されていない状況でした。当然、カスタムCSSが保存されていないので、WAFを一時的にオフにして確認しても、変化がありませんでした。
- セキュリティ系プラグインの無効化
- 使用していたセキュリティプラグインが原因かもしれないと考え、一時的に無効化しました。しかし、この方法では解決しませんでした。
- ブラウザのキャッシュクリア
- キャッシュが残っていることでCSSが適用されない可能性も考え、キャッシュをクリアしてページを再度読み込みましたが、効果はありませんでした。
- 環境の違いによる確認
- 現在運営している本番環境で起こる問題なのか、WordPressやテーマが原因なのかを特定するために、本番環境のコピーを「Local」を使用したローカル環境下に移動させて、正しく動作するのか実験しました。結果は、ローカル環境下では問題なくカスタムCSSが動作したので、WordPressやテーマが原因ではないことが分かりました。
- 本番環境で起こる問題ということが分かったので、CSSが正確に適用されているのか調べました。調べ方は、トップページにテスト用のCSS(例:backround-color: #ff0000;)をカスタムCSSに保存し、トップページを更新します。その後、トップページのソースコード(Ctrl+U)と検索機能(Ctrl+F)を使い、テスト用のCSSが適用されているのか確認しました。結果は、私の環境では見つけることができなかったので、そもそもカスタムCSSが読み込まれていないということが分かりました。
- 現在運営している本番環境で起こる問題なのか、WordPressやテーマが原因なのかを特定するために、本番環境のコピーを「Local」を使用したローカル環境下に移動させて、正しく動作するのか実験しました。結果は、ローカル環境下では問題なくカスタムCSSが動作したので、WordPressやテーマが原因ではないことが分かりました。
- WAFを一時的にオフにしてみる(2回目)
- 先程の段階で、CSSが読み込まれていないことが分かりました。なぜ読み込まれていないのか調べていたところ、そもそもカスタムCSSが保存されていないということに、ここで気が付きました。その後は、上記でまとめた手順でカスタムCSSを保存したところ、トップページのデザインを変えることができました。
WAFのオンをお忘れなく
カスタムCSSが正しく設定できたことを確認できたら、必ずWAFをオンに戻すことを忘れないようにしましょう。
WAFは、XSS(クロスサイトスクリプティング)攻撃やSQLインジェクション攻撃などの攻撃を、高確率でブロックしてくれる非常に重要なセキュリティ機能です。
WAFをオフにしたままにすると、セキュリティが大幅に低下し、サイトが脆弱になる可能性があります。
特に公開されているサイトでは、攻撃のリスクが高まるため、 カスタムCSSの設定が終わったら速やかに、WAFをオンに戻しましょう。
まとめ
- カスタムCSSが適用されない問題が発生
- トップページのデザインを変更しようとしたところ、カスタムCSSが効かない問題が発生
- WAFをオフにしたら解決した
- 一時的にWAF(Web Application Firewall)をオフにしてから、カスタムCSSを保存したところCSSが適用された
- WAFのオンをお忘れなく
- カスタムCSSが設定できたら、WAFをオンにしましょう。
以前はこのような問題は発生していなかったので、WAFの設定や仕様が変更された可能性も考えられます。いずれにせよ、同様の問題を抱えている方は、WAFを確認することをおすすめいたします。
また、今回の件以外にも、WAFが原因でCocoon設定ができない問題が発生したことがあります。その時の状況については、こちらの「Cocoon設定ができない!403エラーになってしまう原因がWAFだったのでまとめます!」にまとめました。今後の参考にしたい方は、ぜひご覧ください。