これは、WordPressテーマのCocoonテンプレートの記事です。テンプレートを使っていると、記事ごとに内容は同じでよいが、クラス名だけは変えたいと思うことがあると思います。HTMLを少し修正するだけでできるので、PHPが苦手な方でも簡単に設定できます。それでは、詳しく紹介していきます。

この記事は、以下のような方におすすめです!
- Cocoonテンプレートの使い方がわからない方
- Cocoonの知識を蓄えたいと考える方
そもそもテンプレートとは?
テンプレートとは、記事でよく使う文章を定型化してくれるCocoon機能のことです。この機能を活用することで、記事を作成するときによく使う文章を自動的に記述してくれます。
例えば、以下のようなリストを使う時があったとします。
このリストは、プロフィールなので記事の冒頭に毎回挿入したいです。しかしこのリストは、画像が添付されていたり、ハイパーリンクが設置されていたりと、ありとあらゆるデザインがされています。このリストを、毎回記事で作成するのは面倒です。
そこで、テンプレートを使います。
このテンプレートを使うことで、[temp id=4]と記事に入力するだけで、PHPが動的に処理を行い、上記のようなプロフィールを出力してくれます。
このようにテンプレートは、大幅に労力を減らすことができる機能です。
テンプレートの使い方
テンプレートは、【Cocoon設定】から【テンプレート】を使用します。
使い方は、
- 【Cocoon設定】-【テンプレート】をクリック
- 【新規追加】をクリック
- タイトルと内容を入力して、できましたら【保存】をクリック
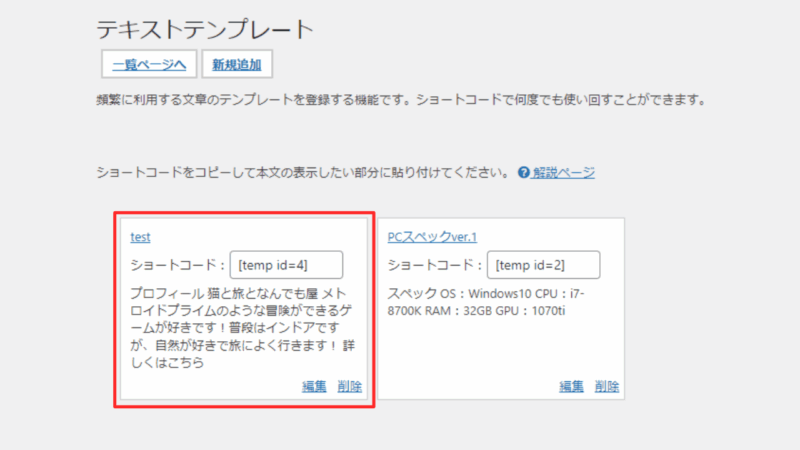
ここまで行うと、一覧ページに先ほど作成したテンプレートができます。
このように、ここにあるショートコードを使用して記事に挿入していくことで、テンプレートを使い回すことができます。
記事ごとにCSSを変える
テンプレートを使っていると、記事やカテゴリーごとに、同じ内容でもデザインを変えなければならない場合があります。
難しいやり方だと、ショートコードの括弧内にクラス名を指定することで個々にCSSを適用させる方法がありますが、PHPを使わないといけないので大変です。
そこで簡単なやり方である、<div>タグを使った方法を説明します。
①直接HTMLから編集する
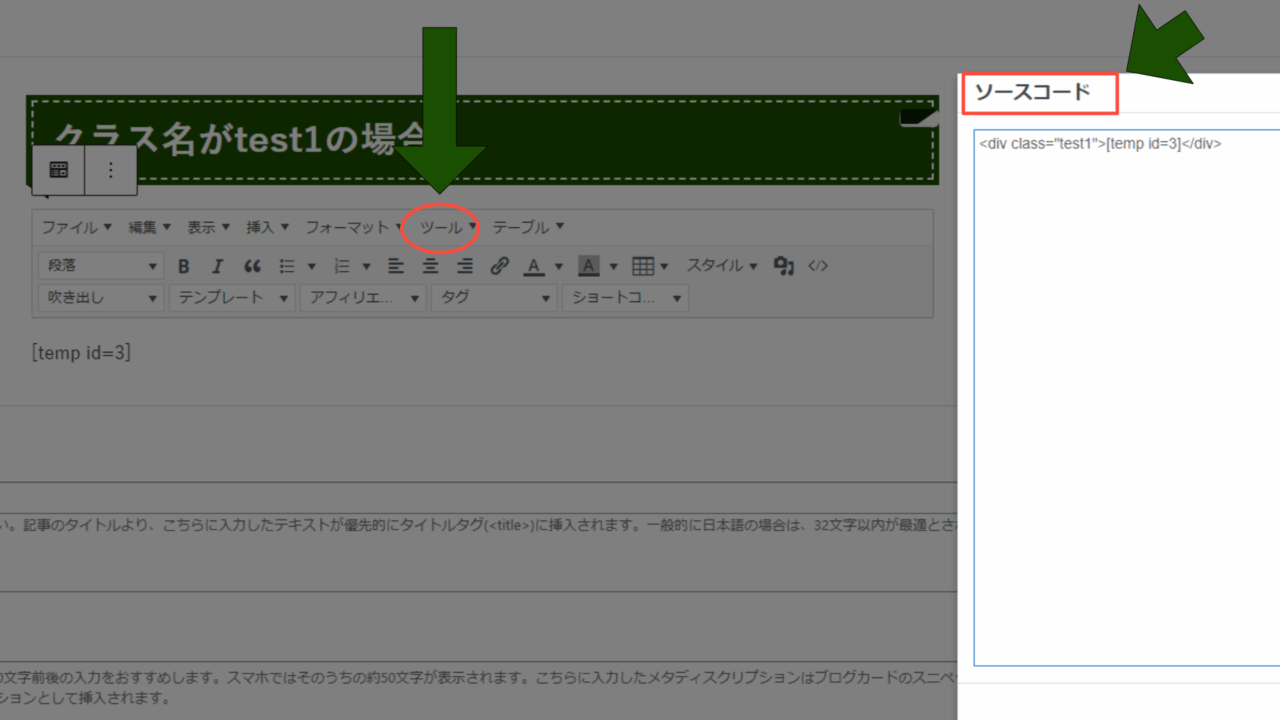
Advanced Editor Toolsの場合
- 【ツール】をクリック→【ソースコード】をクリック
- ソースコードのポップアップが出るのでこの中に入力
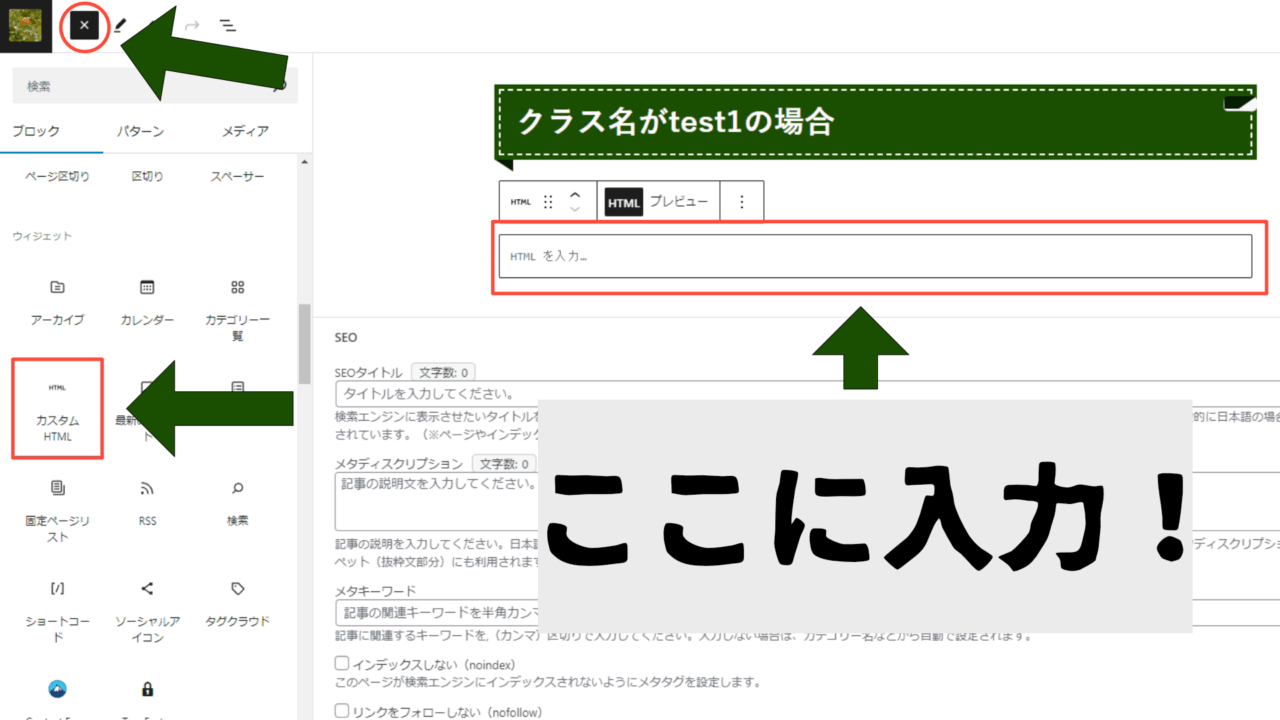
ブロック挿入ツールの場合
- 画面左上の【+マーク(ブロック挿入ツール切り替え)】をクリック
- 【カスタムHTML】をクリック
- HTMLを入力欄に入力する
②divタグにクラス名をつける
例1:
<div class="test1">[使用したいテンプレート]</div>
例2:
<div class="test2">[使用したいテンプレート]</div>
先に説明した場所で、このようなHTMLを直接書くと記事ごとにコーディンができます。
③CSSを書く
例:
.test1{
padding: 1em;
border: 1px solid #000000;
background-color: rgba(101, 154, 210, 0.3);
}
.test2{
padding: 1em;
border: 1px solid #000000;
background-color: rgba(236, 0, 140, 0.3);
}
どのようなデザインにするか決まったら、下書きの【カスタムCSS】か【外観】→【テーマファイルエディター】→【style.css】に追加しましょう。
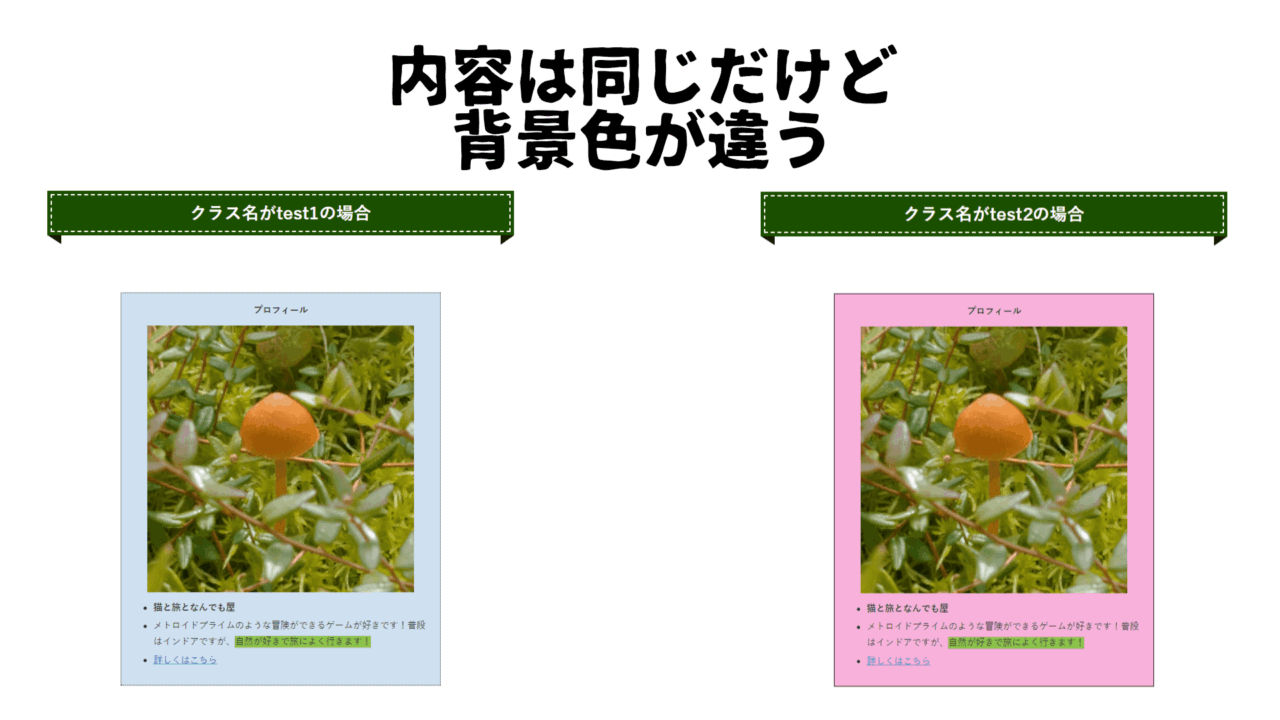
④完成
ということで、内容は同じだけど背景色が違うプロフィールを作ることができました。
今回は、テストで作ったので雑なつくりになっていますが、CSSが使えればおしゃれに作ることができますので、みなさんも頑張って作ってみてください。
欠点
このやり方の欠点としては、特定の文章だけをコーディンするといった柔軟性がないことです。
テンプレートは、クラス名を指定することで大枠のデザインはできますが、ショートコード内の特定の文章を強調するといったことができません。
どうしても、ショートコードで動的に文章を呼び出しているのでしょうがない点ではあります。もしやるのであれば、テンプレート自体を編集するか地道に打ち込んでいくしかないと思います。
まとめ
- テンプレートとは、いつでも使えるように記事でよく使う文章を定型化する機能のこと
- 記事ごとにCSSを変えたい場合は、記事ごとにショートコードをdivタグで囲み、クラス名をつけていく
- 欠点は、文章のテンプレート化のためショートコード内の特定の文章を強調するといった柔軟性がない